たまにしか引用をすることはないのですが、はてなブログの引用機能を使う場合、デフォルトのデザインだとなんだかイケてないので、カスタマイズしています。
ブログ全体の色合いと調和させています。
引用箇所の設定の仕方
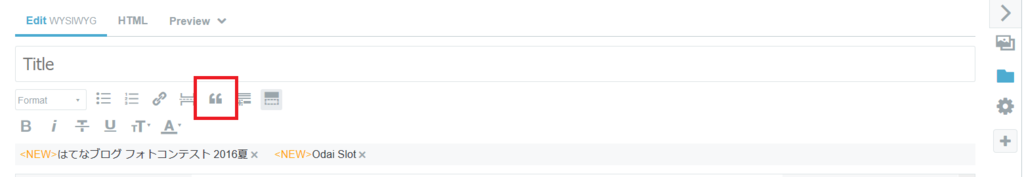
引用箇所の設定の仕方は、引用している箇所をドラッグで選んでおいて以下の写真の記号を押すだけです。

すると引用箇所が設定されます。
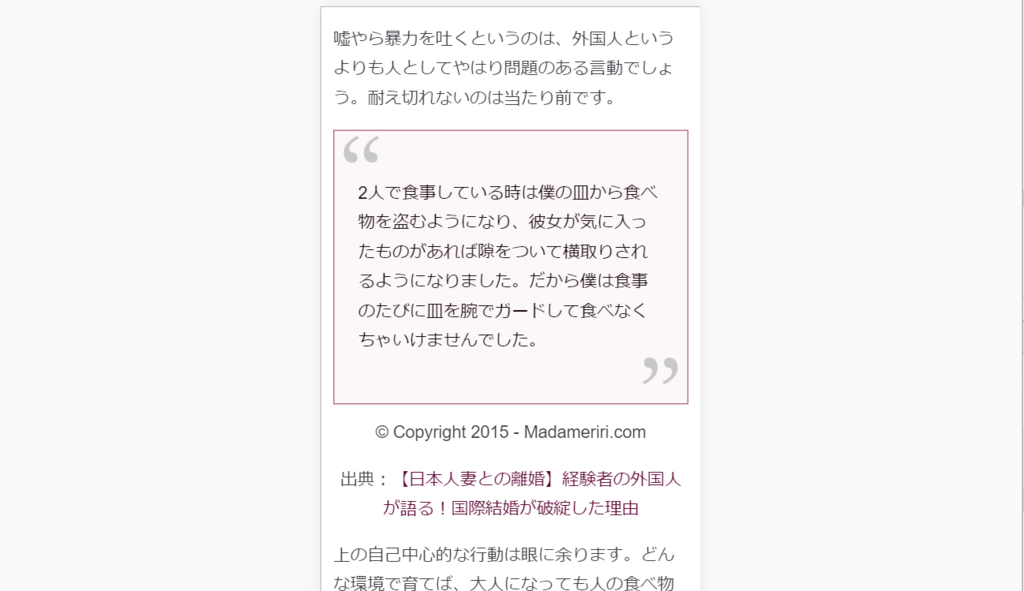
完成イメージ
PC版

スマホ版

このようなイメージにするためには、以下のコードを挿入してください。
色合いや配置については、適宜プレビューを見ながら調整してみてください。
コピペ用コード
PC版
/* 引用ボックスデザイン */
.entry-content blockquote {
padding: 20px 55px;
background: #fcf8fa;
color: #190710;
position: relative;
border: solid 1px #b87295;
margin: 0.8em 0;
}
/* 始まりの引用符のデザイン */
.entry-content blockquote:before {
color: rgba(200, 200, 200, 1);
content: "“";
font-family: serif;
font-size: 600%;
top: 0;
left: 0;
line-height: 1em;
position: absolute;
}
/* 終わりの引用符のデザイン */
.entry-content blockquote:after {
color: rgba(200,200,200,1);
content: "”";
font-family: serif;
font-size: 600%;
bottom: 0;
right: 0;
line-height: 0;
position: absolute;
}
スマホ版
スマホ版では画面の都合から、引用符が引用箇所の上に来るようにしています。赤字の箇所がそのための変更です。
これをタイトル下に入れます。
<style type="text/css">
/* 引用ボックスデザイン */
.entry-content blockquote {
padding: 40px 20px;
background: #fcf8fa;
color: #190710;
position: relative;
border: solid 1px #b87295;
margin: 0.8em 0;
}
/* 始まりの引用符のデザイン */
.entry-content blockquote:before {
color: rgba(200, 200, 200, 1);
content: "“";
font-family: serif;
font-size: 600%;
top: 0;
left: 0;
line-height: 1em;
position: absolute;
}
/* 終わりの引用符のデザイン */
.entry-content blockquote:after {
color: rgba(200,200,200,1);
content: "”";
font-family: serif;
font-size: 600%;
bottom: 0;
right: 0;
line-height: 0;
position: absolute;
}
</style>