フッター部分は確かにあまり見られる箇所ではありません。しかし、このフッター部分に少し工夫するとユーザーにとって見やすくなります。
例えばサイトマップを挿入することができます。とりわけ企業サイトでそのような例をよく見かけます。
ブログでも、サイトマップを一つの記事として作ってしまうことはできますが、二つの問題があると考えています。
- サイトマップ記事をわざわざクリックしてまで見たいと思うのか
- たとえ記事を見てもらえたとしても、カテゴリーの説明が入ったりして記事が長くなってしまい、サイト構成が一覧できなくなってしまっていないか
そのためメインブログのほうで、フッターに訪問者にとって視認性の高いサイトマップをhtmlで作ってみました。
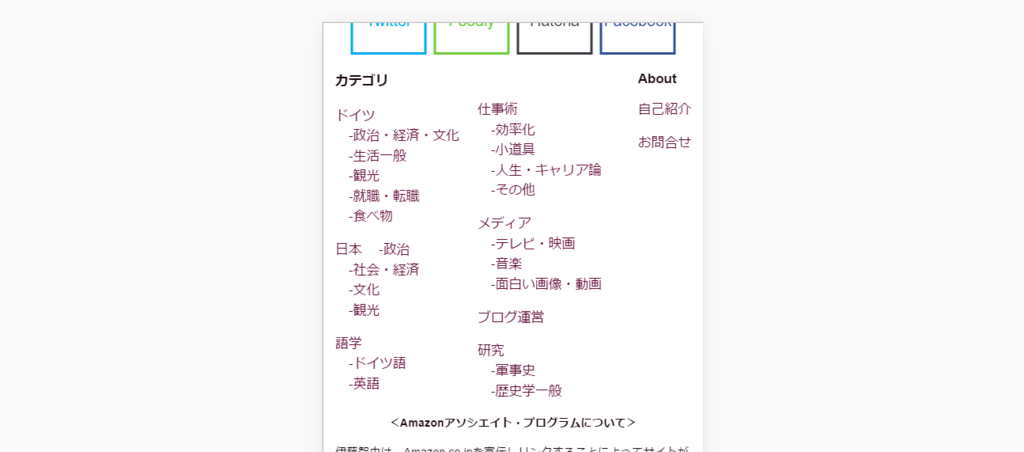
完成イメージ図
PC用

スマホ用

PC用コード
フッター
<div id="i-footer">
<div id="i-footer-inner">
<div class=" footer-content1">
<p><strong>カテゴリ</strong></p><p>
<a href="http://www.ito-tomohide.com/archive/category/%E3%83%89%E3%82%A4%E3%83%84">ドイツ</a></br>
<a href="http://www.ito-tomohide.com/archive/category/%E3%83%89%E3%82%A4%E3%83%84-%E6%94%BF%E6%B2%BB%E3%83%BB%E7%B5%8C%E6%B8%88%E3%83%BB%E6%96%87%E5%8C%96"> -政治・経済・文化</a>
</br>
<a href="http://www.ito-tomohide.com/archive/category/%E3%83%89%E3%82%A4%E3%83%84-%E7%94%9F%E6%B4%BB%E4%B8%80%E8%88%AC"> -生活一般</a></br>
<a href="http://www.ito-tomohide.com/archive/category/%E3%83%89%E3%82%A4%E3%83%84-%E8%A6%B3%E5%85%89"> -観光</a></br>
<a href="http://www.ito-tomohide.com/archive/category/%E3%83%89%E3%82%A4%E3%83%84-%E5%B0%B1%E8%81%B7%E3%83%BB%E8%BB%A2%E8%81%B7"> -就職・転職</a></br>
<a href="http://www.ito-tomohide.com/archive/category/%E3%83%89%E3%82%A4%E3%83%84-%E9%A3%9F%E3%81%B9%E7%89%A9"> -食べ物</a></p><p>
<a href="http://www.ito-tomohide.com/archive/category/%E6%97%A5%E6%9C%AC">日本</a></ br>
<a href="http://www.ito-tomohide.com/archive/category/日本-政治"> -政治</a></br>
<a href="http://www.ito-tomohide.com/archive/category/日本-社会・経済"> -社会・経済</a></br>
<a href="http://www.ito-tomohide.com/archive/category/日本-文化"> -文化</a></br>
<a href="http://www.ito-tomohide.com/archive/category/%E6%97%A5%E6%9C%AC-%E8%A6%B3%E5%85%89"> -観光</a></p>
<p>
<a href="http://www.ito-tomohide.com/archive/category/%E8%AA%9E%E5%AD%A6">語学</a>
</br>
<a href="http://www.ito-tomohide.com/archive/category/%E8%AA%9E%E5%AD%A6-%E3%83%89%E3%82%A4%E3%83%84%E8%AA%9E"> -ドイツ語</a></br>
<a href="http://www.ito-tomohide.com/archive/category/%E8%AA%9E%E5%AD%A6-%E8%8B%B1%E8%AA%9E"> -英語</a>
</div><!--content1閉じ-->
<div class=" footer-content2">
<p> </p><p>
<a href="http://www.ito-tomohide.com/archive/category/%E4%BB%95%E4%BA%8B%E8%A1%93">仕事術</a>
</br> <a href="http://www.ito-tomohide.com/archive/category/%E4%BB%95%E4%BA%8B%E8%A1%93-%E5%8A%B9%E7%8E%87%E5%8C%96"> -効率化</a></br>
<a href="http://www.ito-tomohide.com/archive/category/%E4%BB%95%E4%BA%8B%E8%A1%93-%E5%B0%8F%E9%81%93%E5%85%B7"> -小道具</a></br>
"> -人生・キャリア論</a></br>
<a href="http://www.ito-tomohide.com/archive/category/%E4%BB%95%E4%BA%8B%E8%A1%93-%E3%81%9D%E3%81%AE%E4%BB%96"> -その他</a></p><p>
<a href="http://www.ito-tomohide.com/archive/category/%E3%83%A1%E3%83%87%E3%82%A3%E3%82%A2">メディア</a>
</br> <a href="http://www.ito-tomohide.com/archive/category/%E3%83%A1%E3%83%87%E3%82%A3%E3%82%A2-%E3%83%86%E3%83%AC%E3%83%93%E3%83%BB%E6%98%A0%E7%94%BB"> -テレビ・映画</a></br>
<a href="http://www.ito-tomohide.com/archive/category/%E3%83%A1%E3%83%87%E3%82%A3%E3%82%A2-%E9%9F%B3%E6%A5%BD
"> -音楽</a></br>
<a href="http://www.ito-tomohide.com/archive/category/%E3%83%A1%E3%83%87%E3%82%A3%E3%82%A2-%E9%9D%A2%E7%99%BD%E3%81%84%E7%94%BB%E5%83%8F%E3%83%BB%E5%8B%95%E7%94%BB"> -面白い画像・動画</a></p><p>
<a href="http://www.ito-tomohide.com/archive/category/%E3%83%96%E3%83%AD%E3%82%B0%E9%81%8B%E5%96%B6">ブログ運営</a></p><p>
<a href="http://www.ito-tomohide.com/archive/category/%E7%A0%94%E7%A9%B6">研究</a>
</br>
<a href="http://www.ito-tomohide.com/archive/category/研究-軍事史"> -軍事史</a></br>
<a href="http://www.ito-tomohide.com/archive/category/研究-歴史一般"> -歴史学一般</a></p>
</div><!--content2閉じ-->
<div class=" footer-content3">
<p><strong>About</strong>
</p><p>
<a href="http://www.ito-tomohide.com/entry/2016/05/13/143636">自己紹介</a></p><p>
<a href="https://ssl.form-mailer.jp/fms/5b4d172e407052">お問合せ</a></br>
</p>
</div><!--content3閉じ-->
<div class=" footer-content4">
<p><center><strong><Amazonアソシエイト・プログラムについて></strong></center></br>
伊藤智央は、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。</p>
<p><center><strong><当サイトのプライバシーポリシー></strong></center></br>
当サイトでは、第三者配信による広告サービスを利用しています。このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 (氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。このプロセスの詳細やこのような情報が広告配信事業者に使用されないようにする方法については、<a href="http://www.google.co.jp/privacy_ads.html">ここ</a>をクリックしてください。</br>
・Google は第三者配信事業者として、Cookie を使用してサイトに広告を配信します。</br>
・Google 広告 Cookie を使用することにより、お客様のサイトや他のサイトへのアクセス情報に基づいて、Google や Google のパートナーのユーザーに適切な広告を表示できます。</br>
・ユーザーは Google の広告とコンテンツ ネットワークに関するプライバシー ポリシーにアクセスし、Google 広告 Cookie を使用しないよう設定できます。</p>
</div><!—content4閉じ-->
<div class=" footer-content5">
<p><center>Copyright © 2015-2016 元コンサルタントな歴史家―ドイツから見た日本 All Rights Reserved. </center></p>
</div><!—content5閉じ-->
</div>
</div>
CSS
.footer-content1 {
float: left;
width: 33%;
color: #190710;
}
.footer-content2 {
float: left;
width: 33%;
color: #190710;
}
.footer-content3 {
float: right;
color: #190710;
}
.footer-content4 {
clear: both;
color: #190710;
font-size: 80%;
}
.footer-content5 {
clear: both;
color: #190710;
font-size: 80%;
}
スマホ版コード
タイトル下
<style type="text/css">
/* PC用のCSSを挿入 */
<style>
フッター
PC版と同じ
調整箇所
リンク先や色の設定は各自で行ってみてください。
今回はカテゴリの数を考えて、3つのコラムに均等に分散するようにhtmlを書いております。

そのためこの3つのコラム(.footer-content1から3)の幅についてはCSSで調整しています。
.footer-content1 {
float: left;
width: 33%;
color: #190710;
}
CSSの.footer-content1から3のwidthのバランスを変えることで見た目も変わりますのでプレビュー画面を見ながら調整してみてください。
ちなみにスマホ版では40%、40%、20%という割合にしています。