ブログのアイキャッチのために、無料素材サイトから写真を使っている人は多いと思います。しかし、無料のものは構成や縦横比で不満なことが多いです。
こんなときにちょっとした工夫をするだけで、無料写真がかっこよくなります。
横長にする
多くの写真は正方形に近い形をしています。しかし、そのままブログに張り付けたのでは、写真の後に来る続きの文章が見えずにスクロールが必要になってしまい、ストレスになることもあります。次の文章が見えないということは、読者を不安にさせるものです。
例えばこんな感じです。

完成イメージ
サムネイル用であれば正方形でもかまいませんが、ブログの文中であれば横長にした方が、スクロールが少なく読者にとって読みやすくなります。
横長に加工してみたものが下の写真です。

もっと横長にすれば更に印象も変わります。

こうした加工作業は5分もかかりませんので是非実行すべきでしょう。
作業ステップ
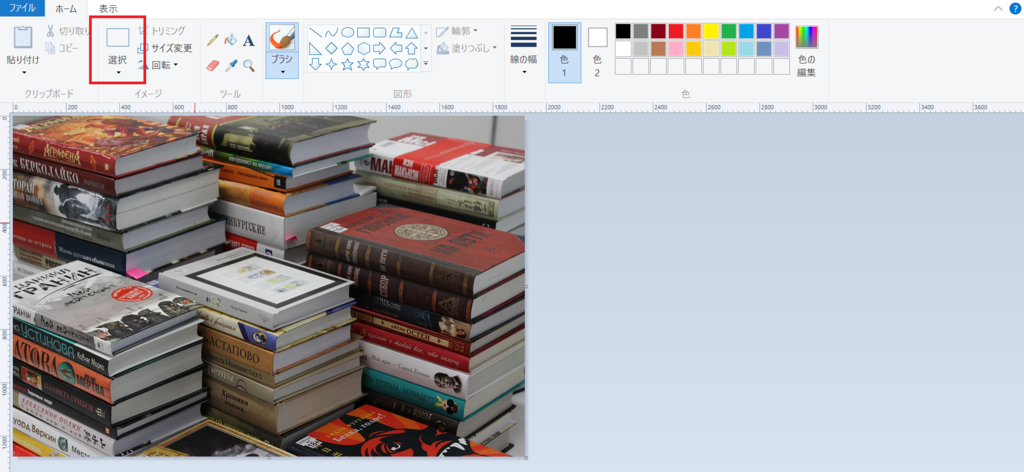
まずはこのファイルをペイントで開きましょう。するとこのような画面が現れます。

ここで下のスクショの赤枠の「選択」を選びます。

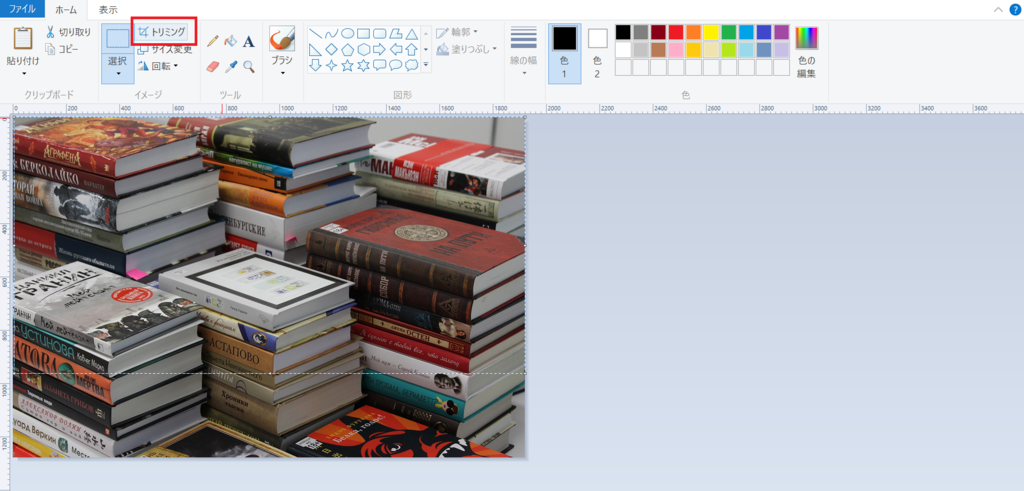
そしてそのあとに切り取りたい部分をドラッグして選択したのちに、下の写真の赤枠にある「トリミング」を押すと、選択した部分が切り取られます。
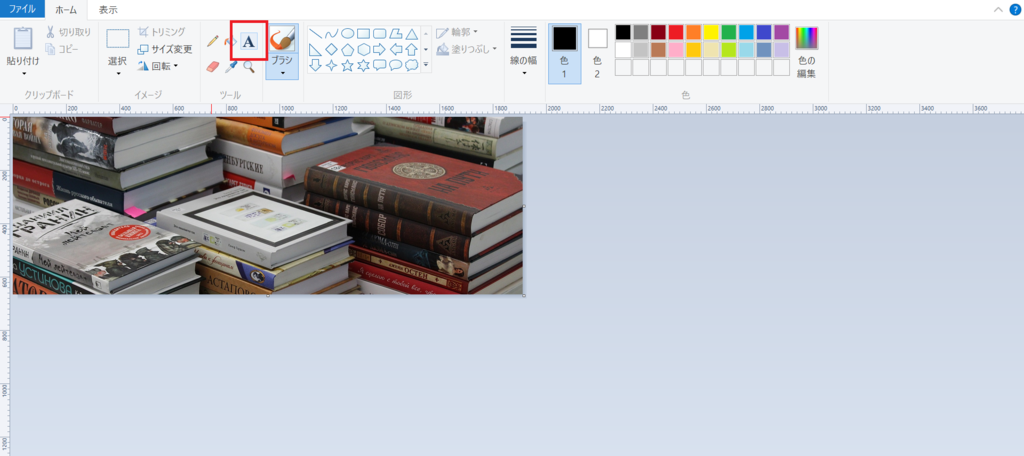
これだけで横長の写真が完成です。

文字を入れる
完成イメージ
次に、写真に文字を入れることもできます。例えば下のように、ちょっとだけ手間をかけて文字を入れるだけで、印象が違ってくるでしょう。
記事中にこうした写真を入れることもできますが、特にサムネイルにこうした写真を使うことをお勧めします。というのも、記事紹介の場合、サムネイル写真だけで、どんなことが書いてあるのかが挿入された文字によって一目でわかるからです。

作業ステップ
ペイントを開いて、下のスクショの赤枠にある「A」を選ぶと、文字を入力する場所を選べますので、文字領域を設定してから文字を入力します。
フォントや色や大きさも自由に変えることができます。
私は文字がかっこいいのでNiagara Engravedを使うことが多いです。これは上の写真にある「Best Seller」という文字のフォントです。

合成してオリジナル写真を作る
完成イメ―ジ
日本とドイツの比較というテーマで記事を書いたときに作った合成写真が以下のものです。

縦長ですが、サムネイルで使っています。サムネイルは正方形に近い形で表示されるので、この縦横比(大体1:1)を使っています。
作業ステップ
先ず二つの写真を別々に用意します。ここでは左の日本の写真と右のドイツの写真です。
 |
 |
次にそれぞれの写真をペイントを開き、「選択」を押して、切り取りたい部分を選択します。そして「Ctrl + x」を押すと、その部分が切り取られます。
そして今度はペイントを別に開き、「Ctrl + v」を押して貼り付けます。
同じことを2枚目の写真でも繰り返して、最初の写真を張り付けたファイルに貼り付けます。
あとは大きさや場所の調整だけです。
ちょっとした工夫で大きな集客を得る
文字だらけの記事の中にこうした写真を埋め込むと読みやすくなります。またサムネイル画像も定型のものをそのまま使うのではなく、少し工夫したものであれば、読者はリンクをクリックしやすくなるのではないでしょうか。
こうした工夫は10分ほどで出来ます。手間もほとんどかからないので、是非とも挑戦してみてください。